top of page
©版權所有

一個專屬於職人咖啡
探索者的天地
讓客戶可以探索好咖啡店並使用虛擬貨幣:Caffè Coin 來支付咖啡費用,就是CC的存在價值 。
開始吧!
咖啡店觀察
需求單位告訴我們,他想要打造一個專職人咖啡推廣以及虛擬貨幣支付服務的App。他很明確的要求要有地圖能顯示所有合作店家,並具有購買和使用咖啡幣的功能。 於是我與產品團隊開始思考該如何呈現這個產品,首先,我親自前往一些咖啡店,進行觀察與靈感搜集。

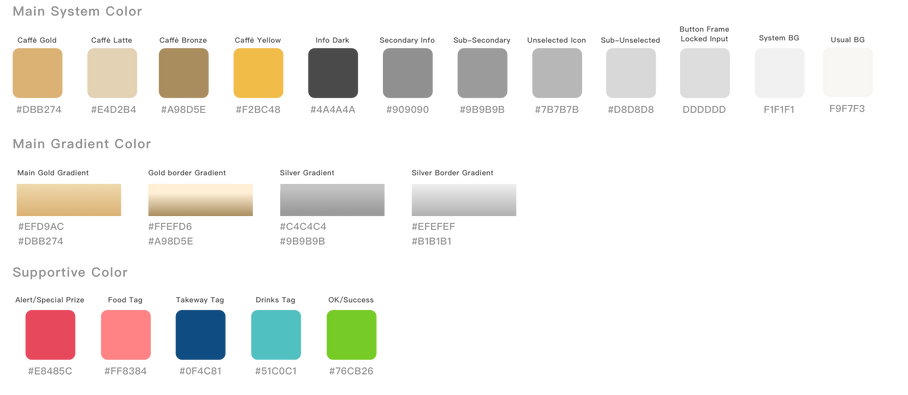
顏色代碼和系統

咖啡的感覺
雖然品牌log採用較為明亮的黃色系統,但我決定為App量身定制一個更柔和、更耐看的溫暖顏色,讓人們更直覺想到咖啡。通過一些嘗試,我訂定了三種主要顏色並設計了其餘的輔助顏色系統。

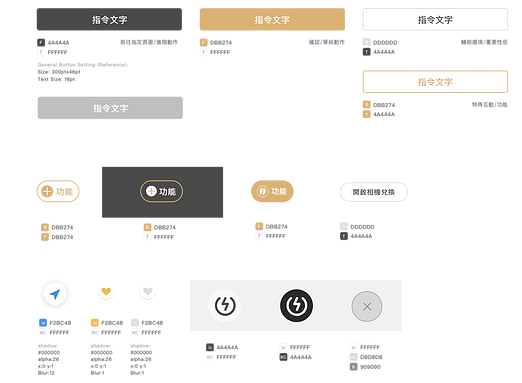
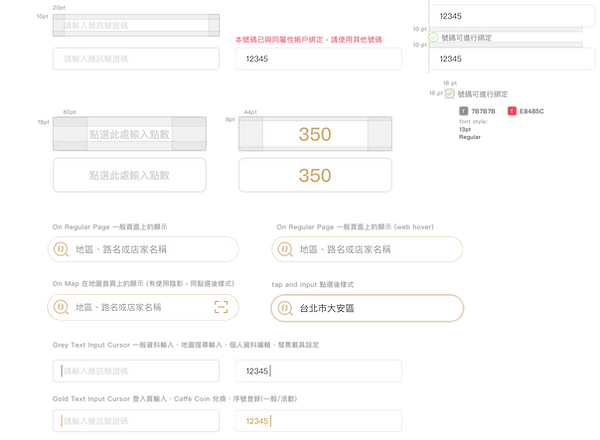
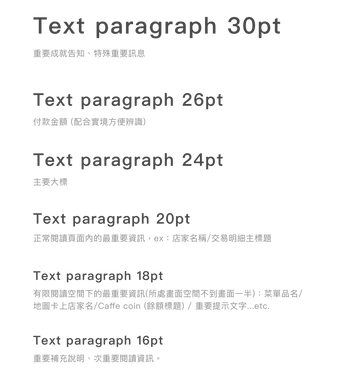
按鈕、輸入和文字
受到預算的限制,我選用了符合我設計期望的系統常備黑體字,按鈕和元件也套用了UI顏色系統,設計出一系列具備一致性和統一美感的UI元件。



細節的點綴
圖標和icon
用於地圖上與頁面各處的icon也同樣套用了系統色,並以各種小創意呼應icon的對應需求。

任務完成
徽章設計
針對App裡有設計的一些任務環節,我也參照了上方UI訂定的風格,著手設計了一系列用於任務頁和會員等級的徽章標示。


開發者交流

詳細的 UI 流程
交付開發的過程中,倘若某部分用戶流程有更多細節需要處理,比如動作或樣式稍微比較複雜,我會製作一些開發文件,幫助開發人員理解和記住一些複雜的細節。
設計/開發工具
Adobe illustrator, Photoshop, After Effect, Sketch, Zeplin

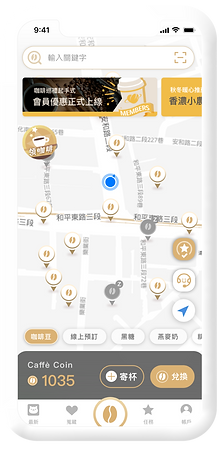
店家資訊和搜索功能
Caffè Coin儲值和使用

最新資訊與行銷頁
包括橫幅banner和所有的KV設計。

票券系統設計

bottom of page