An App for
Coffee Explorer
This is a business project to create an app to allow the customers to explore the good coffee shops and use the virtual currency : Caffè Coin, to pay for coffee.
Get Started!
The Obsevation in Coffee Shop
In the Beginning, the stakeholders told us that they wanted to build up an app for a virtual currency payment service, which can only be used in coffee related product. It needs to show all the cooperative shops with explicit location guide and have the function of purchase and use Caffè coin.

"I just want a coffee, what is the story?"
To begin with, I started to look at the experiences the customers go through while visiting the coffee shops. I went to some coffee shops (the targeted cooperative ones )and talk to the shop staffs as well as chatted with customers who were willing to share their their experience, from the coffee they choose to the payment method they use. Since the discount provided by the Caffè coin is what the stakeholders wanted to emphasize in the app, we also needed to sort out what was the possible key points that will urge the customers to use the app. We found that though the coffee shops the customers love to visit offered better and also much more expensive coffee comparing to the convenience store, people still willing to have a coffee here with many different reasons. Therefore we decided to focus on people who prefer to drink better coffee, with or without limited budget but crave for the experience of having good coffee and designed our targeted personas and empathy map.
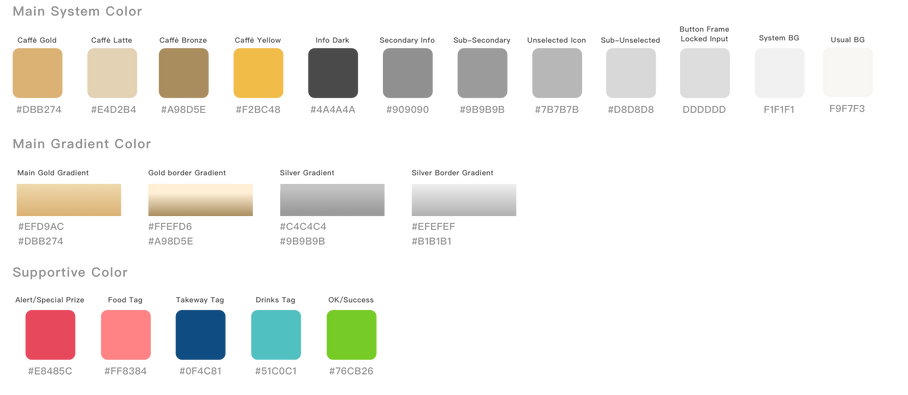
Color code and system

The feeling of Coffee
Though the branding itself has a bright and yellow color system, I decided to try some color that might be softer, warmer and make people think of coffee more directly. With some attempt and arrangement, I created three main colors and design the rest of the supportive color code.

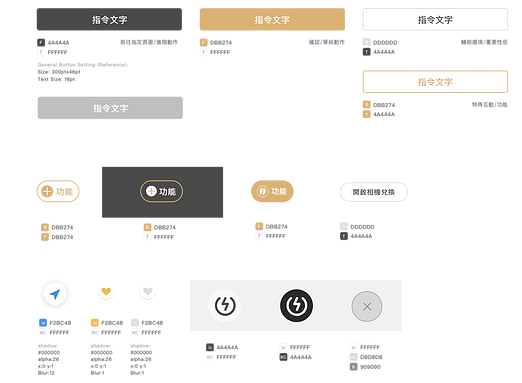
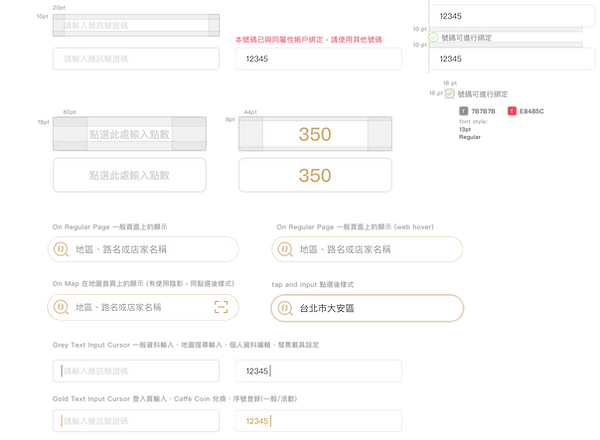
Buttons, in-put and text
The buttons and assets for the app are also applied with the color system and present consistency and united aesthetic.



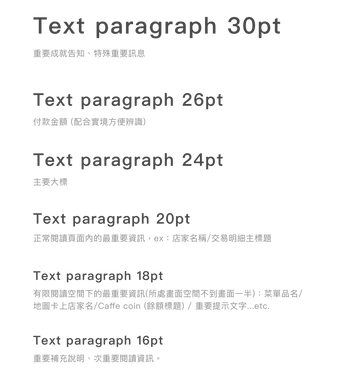
Style in details
Icons and tab bar
The icons and the tab bars also preserve the consistency of the color system with some creativity applied.

Mission Accomplishment
Badges design
The app also contains some mission sections, these designs are for the members and mission accomplishment.


Developer Communication

UI flow for details
When the certain user flow has more details to deal with, such as motions or styles, this flow supportive documents is what I would create and help the developers to understand and memorize complex details.
Design /develop tools
Adobe illustrator, Photoshop, After Effect, Sketch, Zeplin

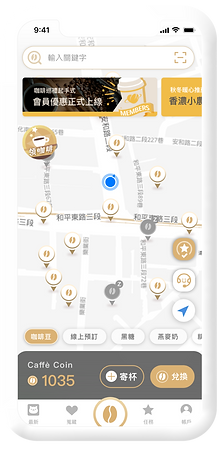
Shop info and searching
Top-up and use

News and Marketing
Including banners and all the KV design.

Tickets and Coupons